
《应用数学》

编辑导语:在设计的工作内容中,数据输入占据很大的比重。本文作者结合真实场景下,以实际需要找合适的控件匹配方案。通过实际的操作和分析,为我们总结了数据录入控件应该如何应用。

数据输入在本职的日常工作设计系统是出现频次最高的元素,常态化的信息录入方式,犹如吃饭拿筷子,那么的得心应手。
概述:就是将需要的符合规则的数据填空(方式有多种:手动录入、上传、选择等)进入对应的控件,提交后得到一个反馈结果。那么数据输入的过程就算是结束了。
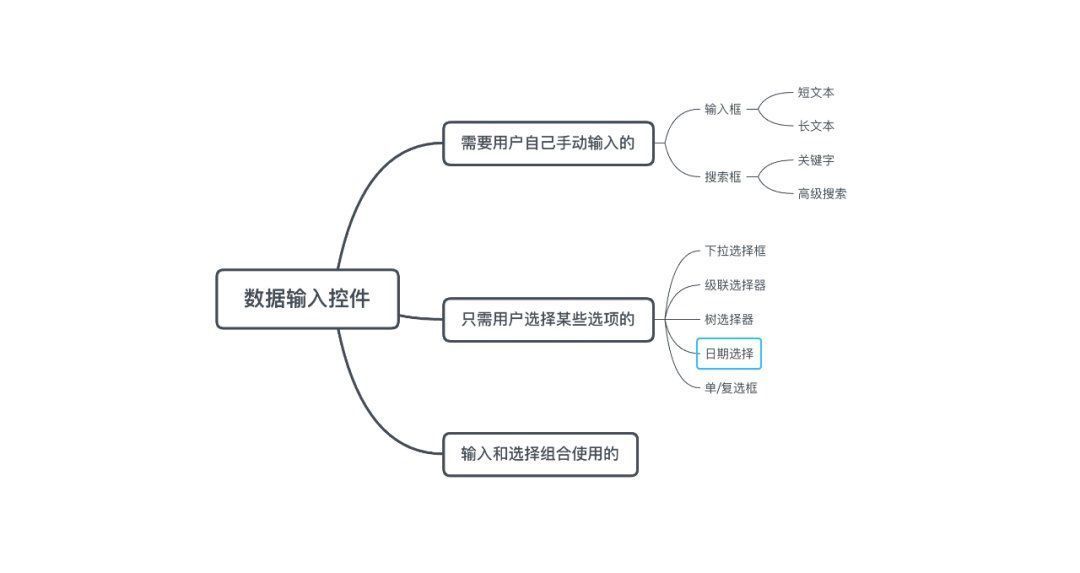
数据输入方式有很多种:
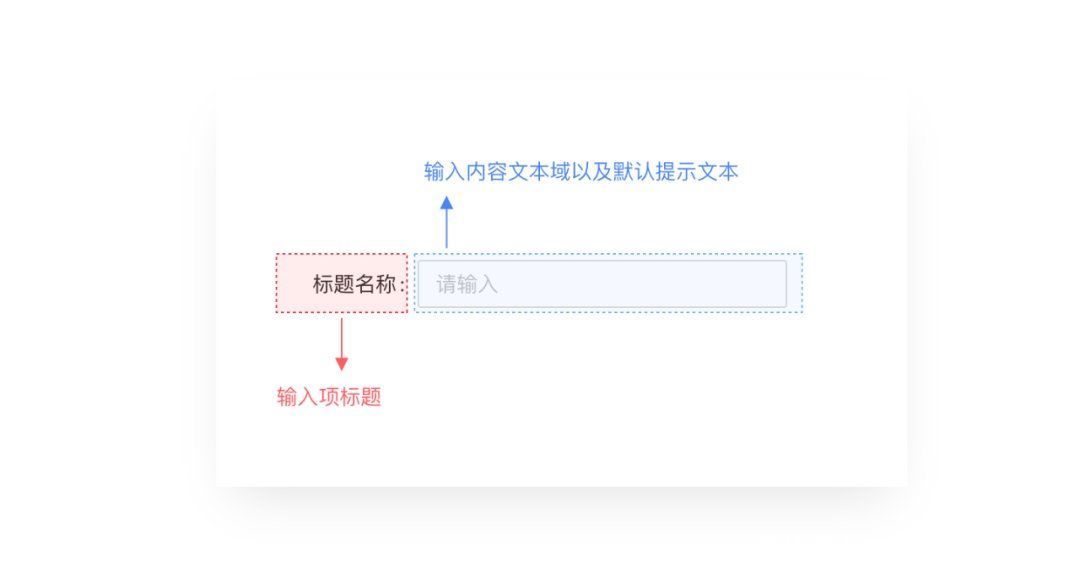
基础样式就是标题+输入框:

自定义样式:是在基础样式的基础之上,根据业务需要、场景要求,衍生出其他类多种样式形态(必填/非必填、短/长文本、关键字匹配选项)。
设计样式不单一,依然是从真实的产品设计业务出发,清楚使用群体的特征,考虑多种场景,更多可能性的设计,来选择符合要求的数据输入控件,满足使用者动态的操作。
比如说搜索框,基本样式满足主流群体的使用,对于“骨灰级”专家的用户,会有相对应的高级检索模式。
设计原则:表意清晰,注释要简洁。
依然是遵循基本的界面设计原则,在web端以左右布局(左标题有控件),优先级、操作形式的划分,其次从业务场景的需要去考虑主流的用户的惯用操作行为,先手动输入后选择的方式,排列输入控件的先后顺序,目的也是帮助用户快速检索所需内容。

一般是由用户主动发起,用来获取对象信息,常用于查询模块。

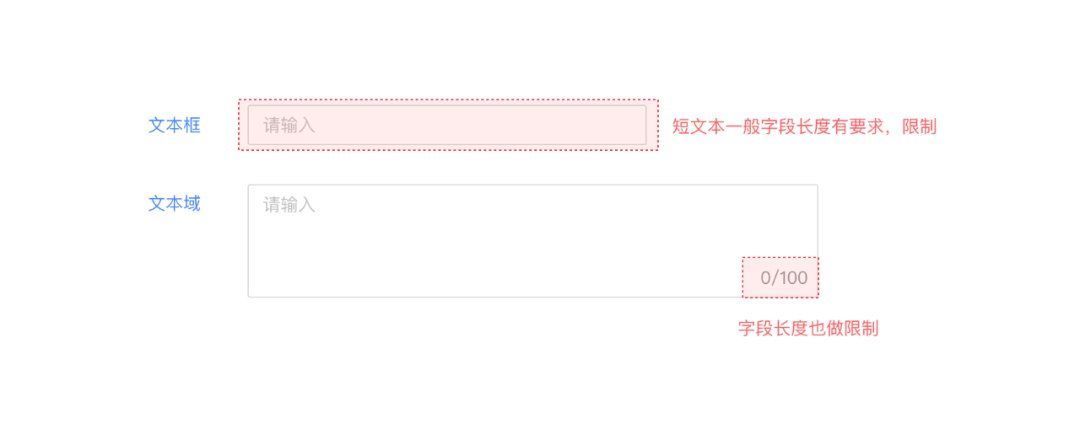
1)短文本
一般不会单独出现,以单行的形式,较少的字符数量,并伴有默认文本,为用户指明该文本框输入的内容类型:
2)长文本
依旧不会单独出现,相对短文本的长度而言,录入长篇幅的文本,详情细述或是注释说明,也不会太长,依然做字数限制。应用的场景较少:
2. 搜索框也是由用户发起,输入框的变体形式,主要用于查询模块、检索筛查信息。

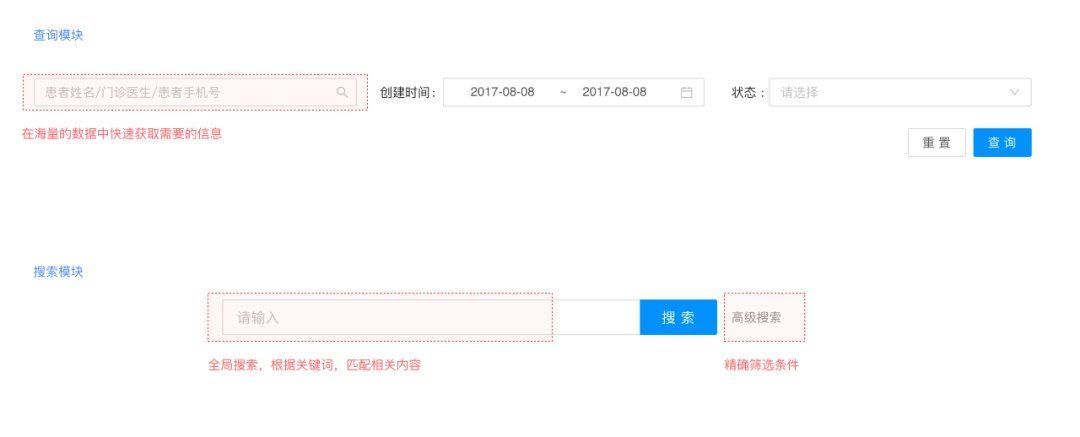
1)查询模块搜索
与其他查询条件共处。此类搜索旨在操作者对目标患者信息有个模糊印象,一般记得医生的名字较多,进一步缩小信息范围。
2)单独的搜索模块
此类搜索在一般系统内应用的比较少(搜索本身是个复杂的业务),能不采用就不采用。
但在医疗数据复杂、层级深度高,一般查询只能应用在清晰记得目标信息的情况下,很快就定位到信息可以用。对于信息模糊的就需要应用到高级搜索。
高级搜索将多个单一的搜索条件通过优先级、逻辑关系的排列,组合成一个复杂的筛选过程,通过这个条件再找到目标数据信息。从操作成本、开发复杂程度、服务器压力:
给用户一个既定的选择范围中选择:

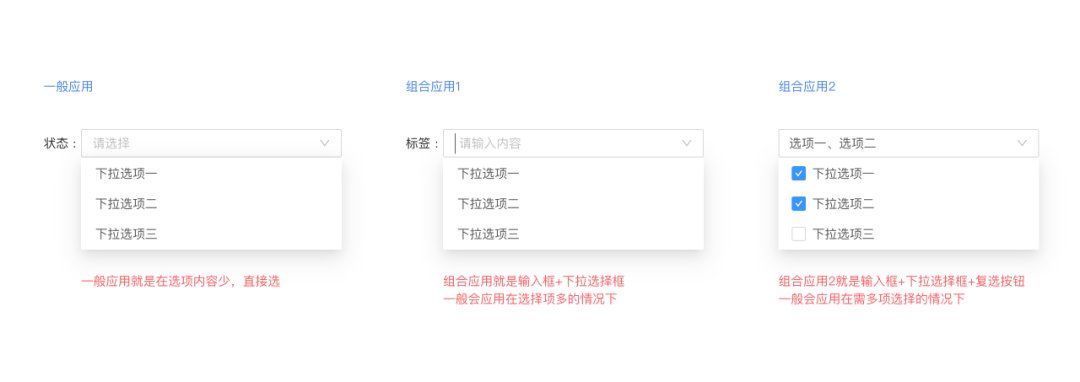
1)一般选择框
对数据查询条件的状态选择,一般若干个状态,单选项,选项一般不会超过5个;
2)组合应用1
应用在选择数据多情况下,此时单以下拉框没办法很好的从多选项中找出目标选项,那么就需要用户输入内容匹配选项,且下拉选项列表高度限定最高度,超出部分,可提供滑动条。
上一篇:新疆社保卡应用服务超百项
下一篇:没有了